 |
ユーザインターフェース |
| |
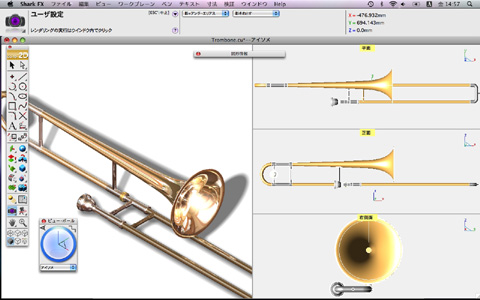
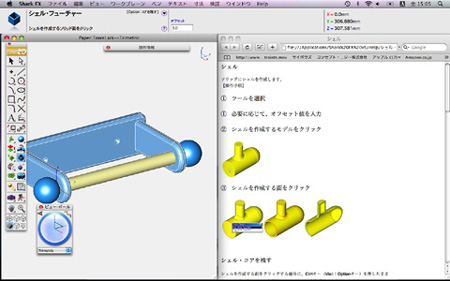
シャーク・FXは今までの3D/CADにはない、直感的な入力方法で簡単に3Dモデルを作成できます。 |
  |
| |
■ |
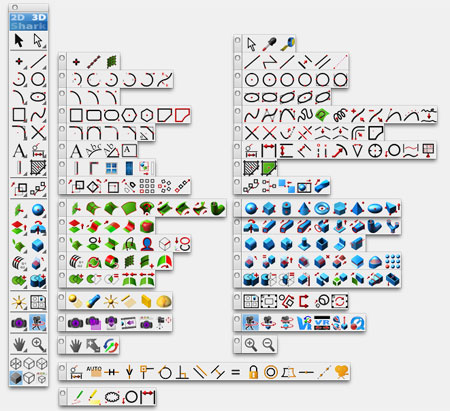
ツールパレット |
|
 |
| |
■ |
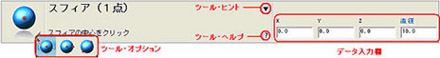
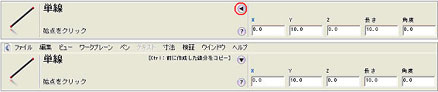
ツール・プロンプト |
| |
|
ツール・プロンプト領域には、選択されているツールのアイコン、ツール名、ツール・プロンプト、ツール・ヒント、及びツール・ヘルプが表示されます。 |
|
|
 |
 |
 |
| |
■ |
ツール・ヒント |
| |
|
右上の▼マークをクリックすると、選択されているツールを活用するための追加情報が表示されます。 |
|
|
 |
 |
| |
■ |
ツール・ヘルプ |
| |
|
?マークをクリックすると、Webブラウザ上に選択されているツールの詳細な情報が表示されます。 |
|
|
 |
 |
| |
■ |
ツール・オプション |
| |
|
選択されているツールにオプションがある場合、大きなアイコンの右下に▼マークが表示されます。
このツール・パレットは通常のパレット同様、ドラッグして画面上に常時おいて置くことができます。 |
|
|
 |
 |
| |
■ |
スナップ文字の設定 |
| |
|
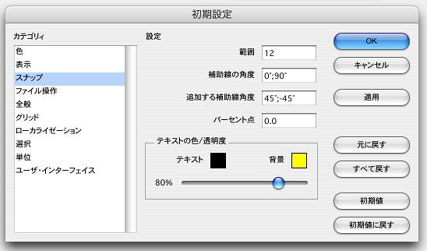
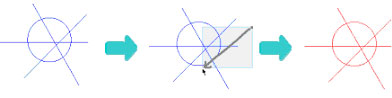
スナップ時に表示される文字の表示属性を設定することができます。
また、 「スナップ」の初期設定で、文字の色、背景の色、及び透過の割合を設定することができます。 |
| |
|
 |
| |
|
【スナップ・テキストの設定】 |
| |
|

|
| |
|
(a) Yellow (b) White (c)
Transparent |
 |
| |
■ |
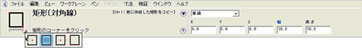
選択ウインドウ |
| |
|
マウス・ドラッグで窓で図形などを選択する場合、領域を示す色と透過の割合を設定できるようになりました。 |
| |
|

|
| |
|
【選択ウインドウ】 |
| |
|

|
| |
|
【選択の初期設定】 |
 |
| |
■ |
部分選択 |
| |
|
部分選択を指定すると図形の一部を選択するだけでその図形を選択することができます。 |
|
|
 |
 |
| |
■ |
表示切り替えツール・パレット |
| |
|

|
 |
| |
■ |
今日のヒント |
| |
|

|
 |
| |
■ |
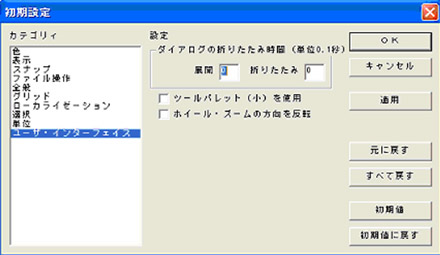
マルチ・ユーザ・セッティング
|
| |
|
ログイン・ユーザ別にショートカットの割り当てやダイアログ・ボックスの位置、色やフォントの大きさなどを設定し、利用することができます。 |
| |
|
 |
 |
| |
■ |
マウス・ホイールのコントロール |
| |
|
マウス・ホイールを使ったズームの方向を逆に設定することができます。 |